gitee 地址
gitee地址: gittee地址
本篇目标
下载 dat.gui
引入及创建
引入
1
| import * as Dat from "dat.gui";
|
创建
1
2
|
const dat = new Dat.GUI();
|
使用
这里我是装在一个函数里的,但不影响
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
function addMenuItem () {
dat
.add(cube.position, 'x')
.max(10)
.min(0)
.step(0.01)
.name('移动x轴')
.onChange(value => {
console.log('我是当前正在移动的x轴', value);
})
.onFinishChange(value => {
console.log('我是当前移动结束的x轴', value);
})
}
addMenuItem ()
|
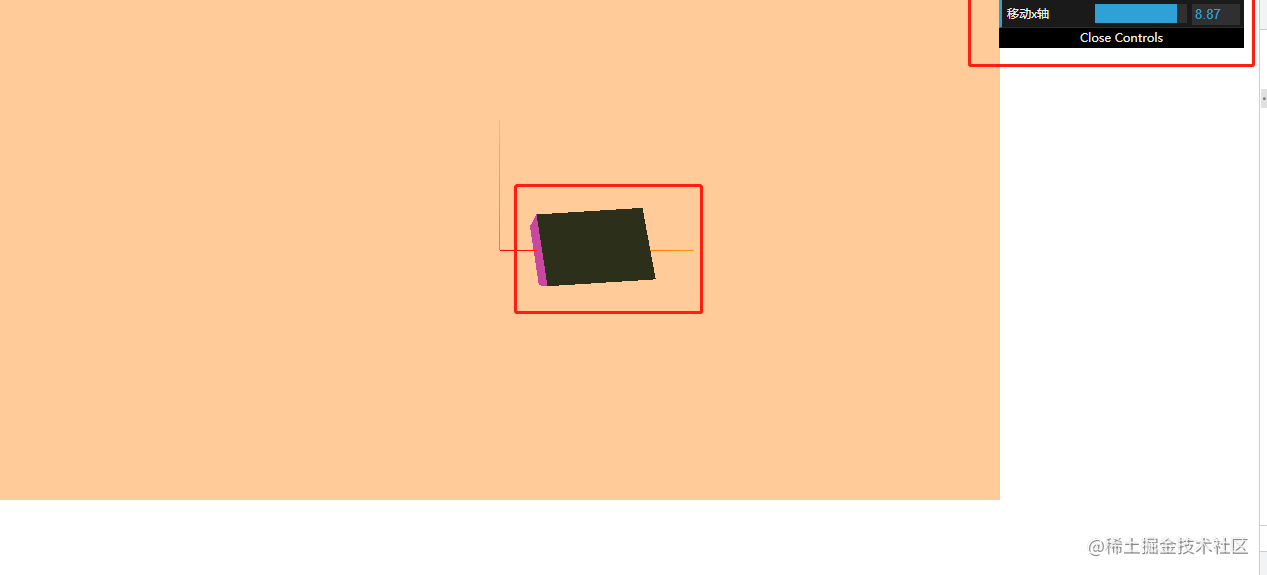
效果图

这样我们设置和退出画布全屏的这个功能就做好了。
完整代码
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
|
import * as THREE from "three"
import * as Dat from "dat.gui";
const scene = new THREE.Scene()
const dat = new Dat.GUI();
const camera = new THREE.PerspectiveCamera(
75,
window.innerWidth / window.innerHeight,
0.1,
1000
)
const renderer = new THREE.WebGLRenderer();
renderer.setSize(
1000,
500
);
document.body.appendChild(renderer.domElement)
let geometry = new THREE.BoxGeometry(10, 10, 10);
const materials = []
for(let i = 0; i < 6; i++){
materials.push(new THREE.MeshBasicMaterial({ color: Math.random() * 0x00ff0000 }))
}
const cube = new THREE.Mesh( geometry, materials );
scene.add( cube );
camera.position.z = 50;
scene.background = new THREE.Color(0xffffcc99)
const axesHelper = new THREE.AxesHelper(20)
scene.add( axesHelper )
function animate() {
requestAnimationFrame(animate)
cube.rotation.x += 0.01;
cube.rotation.y += 0.01;
renderer.render(scene, camera)
}
function addMenuItem () {
dat
.add(cube.position, 'x')
.max(10)
.min(0)
.step(0.01)
.name('移动x轴')
.onChange(value => {
console.log('我是当前正在移动的x轴', value);
})
.onFinishChange(value => {
console.log('我是当前移动结束的x轴', value);
})
}
animate()
addMenuItem ()
|
下期预告
根据 BufferGeometry 设置的顶点创建几何矩形
所有操作实现案例均以上传gitee,地址在文章开篇处。
